# ChatAI 聊天模板 B
概述
聊天模板,适用于chatgpt聊天,FirstUI物料内容,售卖产品,需要可前往 物料商城 (opens new window)购买,会员最低9折。
# 支持平台
| App-vue | App-Nvue | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | H5 | PC | 快手小程序 | 钉钉小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| ✓ | × | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
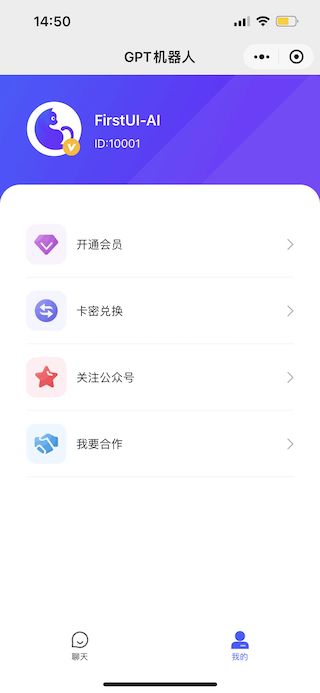
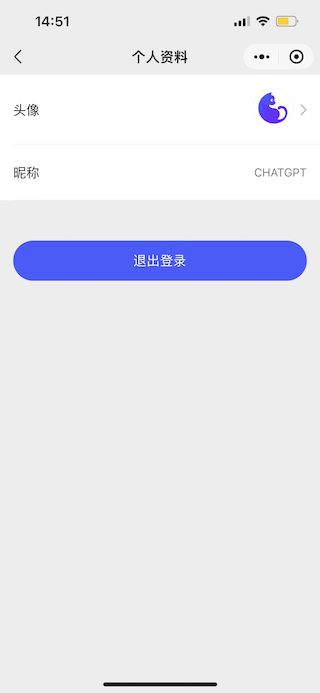
# 模板部分截图
 |  |  |  |
|---|---|---|---|
 |  |  |  |
# 项目主要内容
一级目录结构
.
├─ .hbuilderx
├─ common/
├─ components/
├─ node_modules
├─ pages/
├─ static/
├─ store/
├─ App.vue
├─ favicon.ico
├─ index.html
├─ main.js
├─ manifest.json
├─ pages.json
└─ README.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 页面内容目录结构
项目包含小程序一键登录、手机号一键登录、手机验证码登录、聊天、首页、个人中心、我要合作、个人信息、支付状态、会员等页面
pages/
├─ common/
│ ├─ applet-login/applet-login.vue
│ ├─ phone-login/phone-login.vue
│ └─ verify-login/verify-login.vue
├─ index/
│ └─ chat/chat.vue
├─ my/
│ ├─ cooperate/cooperate.vue
│ ├─ info/info.vue
│ ├─ payStatus/payStatus.vue
│ └─ vip/vip.vue
├─ tabbar/
│ ├─ index/index.vue
│ └─ my/my.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 组件内容目录结构
如果对组件不熟悉请查看对应组件文档使用
components/
├─ firstui/
├─ fui-animation /*【Animation 动画】*/
├─ fui-avatar /*【Avatar 头像】*/
├─ ...
├─ ...
├─ fui-safe-area /*【SafeArea 底部安全区域】*/
└─ fui-theme /*【自定义主题】*/
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 开始使用
以下为引入使用需要注意的地方,请仔细阅读,避免引入自己项目中和示例展示效果有差异
1、在App.vue下全局引入样式文件
<style>
/*每个页面公共css */
@import './common/fui-app.css';
/* #ifndef APP-NVUE */
@import './components/firstui/fui-theme/fui-theme.css';
/* #endif */
</style>
1
2
3
4
5
6
7
2
3
4
5
6
7
2、main.js 中引入fui-app.js(this.fui 等api)以及vuex, 代码如下:
import App from './App'
import fui from './common/fui-app'
import store from './store'
import Vuex from 'vuex'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
Vue.prototype.$store = store
App.mpType = 'app'
Vue.prototype.fui = fui
const app = new Vue({
store,
...App
})
app.$mount()
// #endif
uni.fui = fui;
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(store)
app.config.globalProperties.fui = fui;
return {
app,
Vuex
}
}
// #endif
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
3.组件引入配置,在pages.json文件中配置:
"easycom": {
"autoscan": true,
"custom": {
"fui-(.*)": "@/components/firstui/fui-$1/fui-$1.vue"
}
}
1
2
3
4
5
6
2
3
4
5
6
注意:以上内容结合本项目目录结构进行配置,如果引入自己项目中确保文件路径引入正确
# 注意事项
Nvue使用注意
- 该模板未适配APP-Nvue端,如有需要可联系我们定制化开发
支付宝小程序项目配置需勾选以下选项:
- 启用 component2
- 启用小程序基础库 2.0 构建
其他如微信小程序,尽量使用较新版本的调试基础库。
# 微信扫码预览
 |
|---|
| FirstUI示例 微信小程序 |
