# Portal 门户模板
概述
门户模板,FirstUI物料内容,售卖产品,需要可前往 物料商城 (opens new window)购买,会员最低9折。
# 支持平台
| App-vue | App-Nvue | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | H5 | PC | 快手小程序 | 钉钉小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
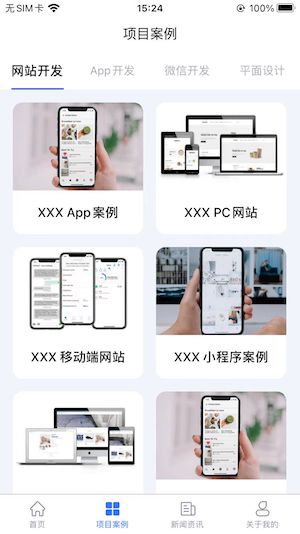
# 模板部分截图
 |  |  |  |  |
|---|
# 项目主要内容
一级目录结构
.
├─ common/
├─ components/
├─ pages/
├─ static/
├─ store/
├─ App.vue
├─ index.html
├─ main.js
├─ manifest.json
├─ pages.json
└─ README.md
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 页面内容目录结构
项目包含首页、项目案例、新闻资讯、关于我们、资讯详情、案例详情等页面
pages/
├─ about/
│ └─ about.nvue
├─ case/
│ └─ case.nvue
├─ csseDetail/
│ └─ csseDetail.nvue
├─ index/
│ └─ index.nvue
├─ news/
├─ ├─ news.nvue
├─ ├─ news-item.vue
│ └─ list.js
└─ newsDetail/
└─ newsDetail.nvue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 组件内容目录结构
如果对组件不熟悉请查看对应组件文档使用
components/
├─ firstui/
├─ fui-button /*【Button 按钮】*/
├─ fui-divider /*【Divider 分割线】*/
├─ fui-input /*【Input 输入框】*/
├─ fui-list-cell /*【List 列表】*/
├─ fui-loadmore /*【LoadMore 加载更多】*/
├─ fui-tabs /*【Tabs 标签页】*/
└─ fui-textarea /*【Textarea 多行输入框】*/
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 开始使用
以下为引入使用需要注意的地方,请仔细阅读,避免引入自己项目中和示例展示效果有差异
1、在App.vue下全局引入样式文件
<style>
/*每个页面公共css */
@import './common/fui-app.css';
@import './static/style/fui-theme.css';
</style>
1
2
3
4
5
2
3
4
5
2、main.js 中引入fui-app.js(this.fui 等api)以及vuex, 代码如下:
import App from './App'
import fui from './common/fui-app'
import store from './store'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
Vue.prototype.$store = store
App.mpType = 'app'
Vue.prototype.fui = fui
const app = new Vue({
store,
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(store)
app.config.globalProperties.fui = fui;
return {
app
}
}
// #endif
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
3.组件引入配置,在pages.json文件中配置:
"easycom": {
"autoscan": true,
"custom": {
"fui-(.*)": "@/components/firstui/fui-$1/fui-$1.vue"
}
}
1
2
3
4
5
6
2
3
4
5
6
4.模板切换主题。该模板支持暗黑模式,可在/store/index.js 中 切换主题查看效果。
// #ifndef VUE3
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
// #endif
// #ifdef VUE3
import {
createStore
} from 'vuex'
const store = createStore({
// #endif
state: {
//主题 light、dark
theme: uni.getStorageSync('fui_theme_portal') || 'light'
},
mutations: {
setTheme(state, theme) {
state.theme = theme || 'light'
}
},
actions: {
}
})
export default store
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
注意:以上内容结合本项目目录结构进行配置,如果引入自己项目中确保文件路径引入正确
# 注意事项
Nvue使用注意
- this.fui.xx等api不可用,如:this.fui.href 换成 uni.navigateTo 等
使用建议:如果不需要开发App,可直接将页面文件后缀名改为.vue
支付宝小程序项目配置需勾选以下选项:
- 启用 component2
- 启用小程序基础库 2.0 构建
其他如微信小程序,尽量使用较新版本的调试基础库。
# 微信扫码预览
 |
|---|
| FirstUI示例 微信小程序 |
